كيف توفّر ع عميلك تكاليف بميزة بسيطة 🤑🔁
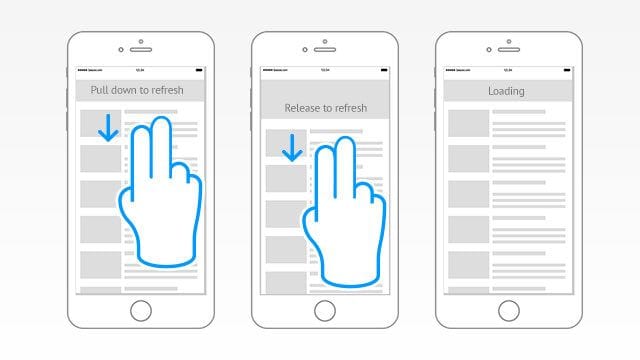
كيف تستخدم ميزة Pull to Refresh في تطبيقات Flutter بشكل احترافي؟ 🔄✨
ميزة Pull to Refresh من الحركات الأساسية اللي لازم تكون في تطبيقات الموبايل عشان تعطي المستخدمين تجربة سلسة. الميزة بتعطيهم حرية يحدّثوا المحتوى بنقرة بسيطة بدل ما يخرجوا ويرجعوا للتطبيق مرة تانية ، وهاد بيخلي تطبيقك أكتر تفاعلية واحترافية! 🌟
ليش Pull to Refresh مهمة؟
- تقليل عدد Requests قدر الإمكان ، بحيث ما يطلب داتا جديدة مع فتح الواجهة في كل مرة 📱
- تحديث المحتوى بسهولة 💫
-المستخدمين بيسحبوا لتحديث المحتوى ويشوفوا الجديد من غير ما يضطروا يعملوا إعادة تحميل للتطبيق كله.👍🏻 - تقليل وقت الانتظار وتحميل الشبكة 🔄
- بيساعد في إن التطبيق يضل سريع، لأنك بتعمل تحديث للبيانات بطريقة منظمة بدل ما تعمل تحميل طول الوقت.🚀
- تجربة مستخدم أفضل وسلاسة أكتر السحب للتحديث حركة طبيعية ومتوقعة للمستخدمين، وبيحسن من التجربة بشكل كبير. ✨
- وجودها بيدل على إن التطبيق مواكب لأساسيات تجربة المستخدم.
نصايح للتنفيذ:
- ممكن تخلي مؤشر التحديث متماشي مع تصميم التطبيق عشان يكون جذاب ويعبر عن البراند.
- اهتم بإنك تعمل تحديث للمحتوى بصفة دورية، وتحدد وقت للتحديث بناءً على نوع البيانات.
كيفية الاستخدام :
من خلال الويدجيت Refresh Indicator بداخله اي عنصر من العناصر الي بتدعم الscroll مثل ListView , SingleChildScrollView ، ومن خلال دالة ()onRefresh بداخلها الكود المراد تنفيذه من خلاله بنقدر نحدث الواجهة وجلب بيانات جديدة.