Web performance enhancement
السلام عليكم .. يعطيكم العافية جميعا
البشر في عصر التكنولوجيا اصبح معدل ال attention span عندهم منخفض بشكل ملحوظ، بسبب كتير شغلات منها المقاطع القصيرة اللي بتكون عبارة عن دفعات دوبامين بشكل كبير وسريع والخ.
بسبب نقص الattention span اصبر المستخدم محتاج التكنولوجيا تتفاعل معاه بالشكل اللي هو بيطلبه وبالسرعة والاداء اللي ما تخليه يخسر شوية التركيز اللي بيمتلكهم، لو فات على يوتيوب فيديو وطول الفيديو بالتحميل بيقفل يوتيوب كلو! "على سبيل المثال انا!"
فتخيل معي عزيزي المبرمج انو يكون موقعك او تطبيقك بطئ لدرجة انو المستخدم اللي تركيزه قصير يقعد يستناه ، اكيد رح يطلع من موقعك من قبل م يشوفو حتى لو محتاجه ! اه حتى لو محتاجه ، هيروح يدور على بدائل بس عشانك مش مهتم بجودة موقعك! وهيزيد عندك الBounce rate وبالتالي موقعك بيفقد قيمته.
انك تزيد performence السوفتوير امر مش سهل ، لكنه مع الوقت بيصير عبارة عن ممارسات بتتعود عليها كمبرمج وبتصير جودة السوفتوير اللي بيطلع من تحت ايدك عظمة.
فخلينا نحكي باختصار اليوم ونكمل في بوستات تانية:
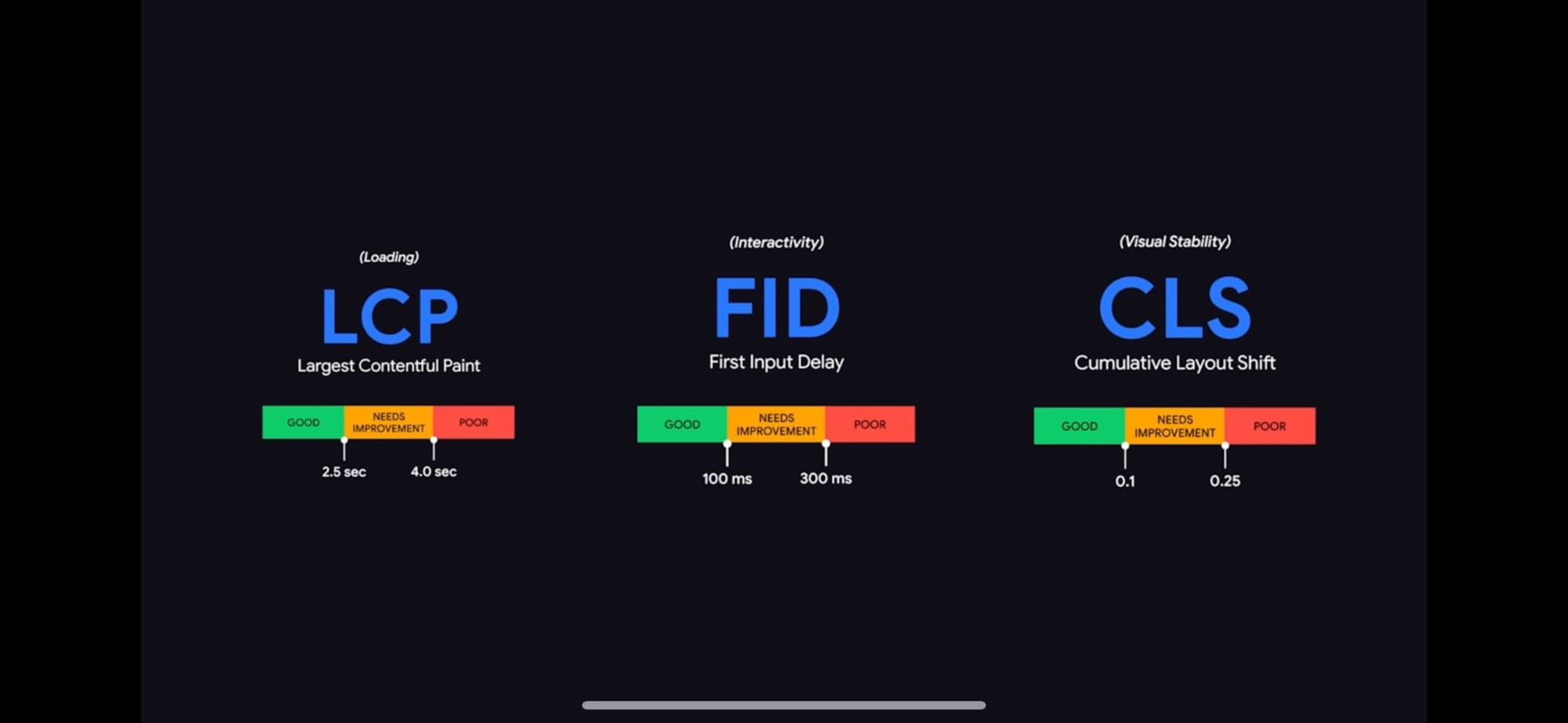
لازم نكون فاهمين الCore Web Vitals:
هي مجموعة ارشادات بتقدمها جوجل لتحسين جودة المحتوى على الويب، من خلال ادوات ومقاييس مقدمة منهم.
"Web Vitals is an initiative by Google to provide unified guidance for quality signals that are essential to delivering a great user experience on the web."
"Core Web Vitals are the subset of Web Vitals that apply to all web pages, should be measured by all site owners, and will be surfaced across all Google tools. "

رح نفصل بالcore web vitals tools :
Largest Contentful Paint (LCP):
لما المستخدم يفوت ايا ويب سايت، في كتير من الassets بدها ينعمللها fetch من مصادر وجودها على الانترنت. مثل الcss sheets , JS , images الخ..
عملية تحميل الصفحة بتمر بمرحلة الfirst content-full paint واللي هي موقعي بدون صور وفيديوهات وresources تقيلة، وصولا ل largest content-full pain واللي من اسمها بتعبر عن اكبر قدر من المحتوى شامل الصور والفيديوهات بامكاني عرضه على الموقع.
LCP metric :
بيقيس سرعة تحميل الموقع من الfirst الى الlargest وبيقلك انو لازم يكون مدة التحميل اقل من 2.5 ثانية ليعتبر الموقع فعال. بنقدر نتتبع الresouces كلها باحجامها ومدة تحميلها من خلال الNetwork tap بالمتصفح.وبنقدر نعمل قياس لLCP صفحة معينة بموقعي باستخدام ال Lighthouse بالمتصفح برضو."رح احكي عنو لقدام وعن ادوات بديلة ان شاء الله"
:طبعا مش محتاج اقول انو
Better LCP means Better SEO.
بعض الحلول لتحسين ال LCP:
1. التحكم في جودة الصور والفيديوهات ، واستخدام صيغ خفيفة مثل (webp) ، كذلك الfont optimization مهم ، زي انك تستخدم الفونت اللي محتاجه فقط ويفضل من cdn وليس locally.
2. استخدام الCDN لتخزين وتحميل الassets عند الطلب "في البرودكشن" بيخفف من ال initial load للموقع وبيخلي عنا ميزة لترتيب الاولويات.
3. التقليل من الblocking JavaScript code، بحيث انو مرات بيكون في كود بيعيق تحميل مصدر من المصادر بالتالي بيتاخر المصدر بالتحميل وبيزيد LCP
2. First input delay “FID”
هو مقياس بيحدد الوقت اللي بيستغرقه الموقع ليستجيب لتفاعلات المستخدم مع مكوناته.
مثلا عندي button ، فالFID هو عبارة عن الوقت اللي اخده الموقع ليستجيب لليوزر ويرجع نتيجة من حين الضغط عليه.
يقاس بانه لو كان اقل من 100 ms بيكون ممتاز اعلى من ذلك بيصير محتاج تحسين.
بطبيعة الحال انا ما بيلزمني اعرض اي كمبوننتس غير قابلة للتفاعل واخلي اليوزر يتفاعل معها، ولو خليت اليوزر يستنى واعرضلوا loading بيكون افضل من عرض موقع مش شغال.
حلول:
- اعمل lazy loading للكمبوننتس
- اقلل من JS اللي بحتاجها عل العناصر التفاعلية
- ممكن انقل الJS code على service worker اذا كان كبير ولا بد منه
3. Cumulative Layout Shift (CLS)
هو مقياس بيحدد مدى ثبات العناصر UI على شاشة المستخدم ، او باختصار انو العناصر ما تصبر بانتقالات مفاجأة او خلل في structure العناصر يؤدي لخلل بترتيبهم داخل الصفحة بشكل مفاجئ.
بعض اشهر اسبابها هو استخدام الصور بدون تحديد width وheight بشكل مسبق "بتلاقي المكان فاضي فجاة في صورة ظهرت من العدم".
برضو ممكن من لوحات الاعلانات يصدر layout shifts. طيب حكينا عن الcore web vitals ، كيف بنقدر نقيسهم ؟
- اول واهم طريقة عن طريق الbrowser:
متاح عنا بالdev tools اداة اسمها Lighthouse ، هاي الاداة مسؤولة عن قياس الثلاثة مقاييس هاي بالاضافة لعدة اشياء مثل الAccessability وSEO وBest Practices .
- طبعا عشان ما تروح بشكل يدوي وتفحص كل صفحة، في اداة open source اسمها unlighthouse. هاي الاداة بتعملك تقرير lighthouse لكل صفحات موقعك بشكل اوتوماتيكي ، وبتعطيك كل التفاصيل لكل الصفحات.